jadeでbootstrapというかbootstrapすら使ったことがない。
とりあえずダウンロードから始めてみます。ダウンロードはここから
自分はめんどくさいのでwgetで!
$ wget https://github.com/twbs/bootstrap/releases/download/v3.3.5/bootstrap-3.3.5-dist.zipそんで展開したら、unzipコマンドで展開。Macだとダブルクリックでも展開できます。
$ unzip bootstrap-3.3.5-dist.zip
rchive: bootstrap-3.3.5-dist.zip
creating: bootstrap-3.3.5-dist/
creating: bootstrap-3.3.5-dist/css/
creating: bootstrap-3.3.5-dist/fonts/
creating: bootstrap-3.3.5-dist/js/
inflating: bootstrap-3.3.5-dist/css/bootstrap-theme.css
inflating: bootstrap-3.3.5-dist/css/bootstrap-theme.css.map
inflating: bootstrap-3.3.5-dist/css/bootstrap-theme.min.css
inflating: bootstrap-3.3.5-dist/css/bootstrap.css
inflating: bootstrap-3.3.5-dist/css/bootstrap.css.map
inflating: bootstrap-3.3.5-dist/css/bootstrap.min.css
inflating: bootstrap-3.3.5-dist/fonts/glyphicons-halflings-regular.eot
inflating: bootstrap-3.3.5-dist/fonts/glyphicons-halflings-regular.svg
inflating: bootstrap-3.3.5-dist/fonts/glyphicons-halflings-regular.ttf
inflating: bootstrap-3.3.5-dist/fonts/glyphicons-halflings-regular.woff
inflating: bootstrap-3.3.5-dist/fonts/glyphicons-halflings-regular.woff2
inflating: bootstrap-3.3.5-dist/js/bootstrap.js
inflating: bootstrap-3.3.5-dist/js/bootstrap.min.js
inflating: bootstrap-3.3.5-dist/js/npm.jsそれで、css・fonts・jsを自分のドキュメントルートに持っていく!
次にjadeから読み込むようにする。
html
head
meta(charset='UTF-8')
block title= title
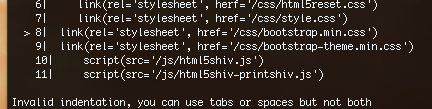
link(rel='stylesheet', herf='/css/html5reset.css')
link(rel='stylesheet', href='/css/style.css')
link(rel='stylesheet', href='/css/bootstrap.min.css')
link(rel='stylesheet', href='/css/bootstrap-theme.min.css')
script(src='/js/html5shiv.js')
script(src='/js/html5shiv-printshiv.js')
script(src='/js/bootstrap.min.js')body部分とか省略していて、html5の書き方にはなっていないと思う。
そうしたら下記のエラーが出た。
何このエラー?
調べるとタブでインデントを使って書いてるから悪いんだということで、タブをスペースに変更すると問題なし。
node.jsを利用していたら、npmでもインストールできる。
$ npm install bootstrap以上!